Uno de los mayores problemas en la etapa de diseño y maquetación de originales para impresión es la adecuada gestión de color.
Tabla de contenidos
- Uno de los mayores problemas en la etapa de diseño y maquetación de originales para impresión es la adecuada gestión de color.
- Punto blanco en los espacios de color más comunes.
- Cómo editar la gestión de color en una imagen para ser publicada en internet.
- ¿Pero qué pasa si trabajas con esas mismas imágenes para un catálogo impreso?
Vamos a desentrañar un poco este proceso gráfico deteniéndonos en un desconocido: el blanco de referencia de los espacios de color.
Punto blanco en los espacios de color más comunes.
Para ello me centraré en los espacios de color que deberíamos usar y sobre los cuales, todavía, existe cierto desconocimiento. Cuando me refiero a «espacios» de color, lo hago sobre las herramientas independientes del dispositivo que nos sirven de lienzo donde representar unos colores dados. Es decir, y de más a menos, por no confundir, RGB y CMYK son modos de color, diferentes entre sí, obviamente. Los modos de color NO tienen blanco de referencia. Pero dentro del modo RGB contamos con diferentes espacios de color. Entre los más conocidos están AdobeRGB o sRGB. Pero hay más. Incluso más especialistas. Y hay que conocerlos.
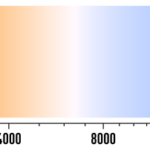
No quiero que sea un texto demasiado técnico, pero cada espacio de color tiene como referencia un blanco diferente. El blanco puro en ese espacio: la ausencia de color, puede ser más cálida o más fría. Cada espacio usa una referencia diferente, normalizada, ya sea el D65 o el D50 (6.500 K y 5.000 K respectivamente). Esto se hace así, por diferentes motivos. Uno, que de algún punto espacial, aunque sea matemático y abstracto, hay que partir para empezar a representar colores. Y dos, útil para adaptarse a los blancos nativos de los monitores. Los fabricantes siempre fabrican sus dispositivos con un blanco determinado. Los monitores con un punto azulado son los que más gustan a los usuarios finales, así que son los más extendidos. No me preguntes por qué, pero nos va el azul. Normalmente se diseñan con un blanco entre los 6.000 K y los 6.500 K, es decir, un tanto «fríos».

Si diseñas para web, ya sea un catálogo online, un PDF o cualquier otra cosa que vaya a verse en una pantalla, deberás usar el punto blanco en D65. Se ajusta como un guante a los monitores más vendidos.
Cómo editar la gestión de color en una imagen para ser publicada en internet.
El proceso sería el siguiente, usar en tu revelador de imágenes RAW el Melissa RGB de Adobe, que usa D65 como punto blanco. Después reducir marcha y convertirlo al espacio de color AdobeRGB para enviar al diseñador. Este espacio usa el mismo blanco de referencia. Finalmente, en el archivo final volver a reducir a un espacio más pequeño como es el sRGB, mismo punto blanco. Subir a la web con perfil incrustado. Los navegadores harán el resto ya que en ello han avanzado bastante los últimos años y ya tienen en cuenta la imágenes que tienen perfil de color.
¿Pero qué pasa si trabajas con esas mismas imágenes para un catálogo impreso?
Algo cada vez más común. Pues que la normalización de la gestión de color ha determinado que la referencia, debido a la reflexión de la luz sobre el papel, sea el D50. Se ajusta mejor a lo que vas a ver finalmente en el pliego impreso. En ese momento, los espacios de color con puntos blancos de 6.500 K chirrían. Tu monitor con un blanco nativo azulado empieza a sufrir de verdad. Sí, las pruebas de color en pantalla te darán problemas. Sobre todo con los cyan y allí donde ese canal esté implicado, verdes sobre todo. Es por ello que hace años, ECI, European Color Iniciative, liberó el espacio de color ECI RGBv2. Este espacio de color es especialista para artes gráficas. Y, exacto, su blanco de referencia es el D50.

El proceso para imprenta o impresión de fotografías sería el siguiente. Si trabajas con archivo original de cámara. Pasar el revelador de RAW a Prophoto RGB. Un espacio muy amplio que usa D50 y que desarrolló Kodak viendo el problema. Guardar tras la edición en ECI RGBv2 y mandar a imprenta en el mismo perfil. Ellos ya se encargarán con su flujo de trabajo de convertir a la norma FOGRA, ya sea el Fogra 39, el Fogra 50 o el Fogra 51 o cualquier otro que se adapte a sus máquinas. Pero tenemos un problema en todo este proceso. No vas a ver de forma correcta la previsualización de la prueba de color en tu monitor, aunque emules el espacio en Adobe Photoshop, si tu monitor está perfilado para D65. Necesitas un monitor perfilado con el blanco de referencia de 5.000 K, D50. Con el problema añadido, como he comentado, de que la mayoría de los monitores del mercado están construídos para tener blancos nativos un tanto azulados.

Aunque de una forma correcta escojas en tu software de perfilado el blanco D50 y uses un hardware de perfilado como es un colorímetro del tipo i1 Display de X-Rite, estarás forzando el monitor. Sí, ya sé que es duro, pero cada monitor tiene una misión determinada de nacimiento. Son herramientas diferentes. Y en el ADN de la mayoría ya no está el de trabajar con estándares para imprenta.
Así que si te dedicas a esto de forma amateur o de forma ocasional, puede funcionar perfilar y forzar el D50. Pero perderás un porcentaje alto de representación de color. Tal vez entre un 5% y un 15% al hacer esto. Depende de cada aparato. ¿Por qué es así? Bueno, pues, porque el equilibrio de las celdas RGB está diseñado para dar un punto azul, pero tu fuerzas para que sea más amarillento, por lo cual estarás reduciendo intensidad en unos y dando más en otros. Mientras que si el blanco nativo de tu monitor es D50, suelen ser monitores profesionales tipo Eizo o BenQ para imprenta o fotografía, irán como la seda porque están diseñados para ello. A la inversa, si los perfilases con un blanco objetivo D65 también sufrirían. Tampoco significa que se vayan a desgastar de forma prematura, simplemente que sacrificas gama de color.
Bueno, llegados a este punto del artículo, espero haber aclarado un poco más tener en cuenta los blancos de referencia de los espacios de color, los estándares basados en D65 y D50 y también los blancos «nativos» de los monitores. Todo ello esta relacionado, pero no es exactamente lo mismo.